# 一、延迟加载
js的延迟加载有助与提高页面的加载速度,以下是延迟加载的几种方法:
# 1.使用setTimeout延迟方法的加载时间
延迟加载js代码,给网页加载留出更多时间
<script type=”text/javascript” >
function A(){
$.post(“/lord/login”,{name:username,pwd:password},function(){
alert(“Hello”);
});
}
$(function (){
setTimeout(‘A()’, 1000); //延迟1秒
})
</script>
# 2.让js最后加载
例如引入外部js脚本文件时,如果放入html的head中,则页面加载前该js脚本就会被加载入页面,而放入body中,则会按照页面从上倒下的加载顺序来运行JavaScript的代码~~~ 所以我们可以把js外部引入的文件放到页面底部,来让js最后引入,从而加快页面加载速度
# 3.上述方法2也会偶尔让你收到Google页面速度测试工具的”延迟加载javascript”警告。所以这里的解决方案将是来自Google帮助页面的推荐方案。
//这些代码应被放置在</body>标签前(接近HTML文件底部)
<script type=”text/javascript”>
function downloadJSAtOnload() {
var element = document.createElement(“script”);
element.src = “defer.js”;
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener(“load”, downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent(“onload”, downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
这段代码意思是等到整个文档加载完后,再加载外部文件”defer.js”。 使用此段代码的步骤: 1).复制上面代码
2).粘贴代码到HTML的标签前 (靠近HTML文件底部)
3).修改”defer.js”为你的外部JS文件名
4).确保你文件路径是正确的。例如:如果你仅输入”defer.js”,那么”defer.js”文件一定与HTML文件在同一文件夹下。
注意:这段代码直到文档加载完才会加载指定的外部js文件。因此,不应该把那些页面正常加载需要依赖的javascript代码放在这里。而应该将JavaScript代码分成两组。一组是因页面需要而立即加载的javascript代码,另外一组是在页面加载后进行操作的javascript代码(例如添加click事件或其他东西)。这些需等到页面加载后再执行的JavaScript代码,应放在一个外部文件,然后再引进来。
# 二、let对比var
var a='hello';
let b='hi';
1、let不存在变量提升
console.log(c);
var c="c";
//打印出来是undefined,因为var存在预解析
//实际的解析过程如下:会把var变量提前找出来
var c;
console.log(c);
c="c"
//如果同样的写法:把var变成let
console.log(c);
let c="c";
//直接报错误信息,不能运行
2、let同一作用域下不能重复定义同一个名称
let t=1;
let t=100;
console.log(t);//此时直接报错,无法运行
let t=1;
t=100;
console.log(t)//打印出100,因为这里是对之前定义t的赋值
3、有着严格的作用域(var属于函数作用域和let属于块级作用域)
//1.
function fun(){
var n=10;
if(true){
var n=100;
};
console.log(n)
};
console.log(n)//100
fun();//打印出100,后面把前面覆盖掉
//2.
function fun(){
let n=10;
if(true){
let n=100;
};
console.log(n)
};
fun();//打印出10
4、const声明一个只读变量,一旦声明,常量的值就不能改变
作用:定义了一个全局变量,值不再希望任何人修改,用const对它进行保护
const w =100;
w=200;//error此时直接报错,不能对它改变,栈内存不能修改
console.log(w);
const r;//error也报错,一定初始化,不能只声明不赋值
const obj={};
obj.name='amy';
console.log(obj)//能修改,是引用型,修改的是堆内存
const arr=[];
arr.push(1)//同上
# 三、从浏览器输入URL到展示页面的全流程是怎么样的?
本题目可以理解为从本地终端(如手机、电脑)访问一个网站,怎么处理请求并且加载出数据的。实际上考察的是计算机网络TCP/IP协议栈。
主要的得分项为TCP协议各层的描述、数据传送的封装和解包、一次页面包含多个TCP连接,另外还有一个加分项,能不能考虑到浏览器缓存的情况。
- 输入URL,浏览器读取缓存,判断请求是否被缓存,如果是,直接加载数据;不是的话,进行下列请求。
- 访问应用层,通过DNS协议进行域名解析,找到对应服务器的IP地址,进行请求。
- 访问TCP层,在请求数据前加上TCP协议头,通过可靠传输协议,向IP层传递。
- IP层,通过路由选址等操作,找出通往对应服务器接口的路由方案,并且对TCP数据进一步封装,在前面加上IP协议头
- 通过数据链路层访问到服务器的链路层接口
- 服务器按照链路层、IP层、TCP层、应用层的顺序进行请求传递,并逐层去除协议头。
- 请求到的数据原路返回,展现到页面上。
- 一次请求会建立多个TCP请求,比如每一个图片或CSS等资源都会建立一个TCP请求,请求结束会断开连接。
# 四、箭头函数
简化了函数的定义
//下面两种写法等同
let f= v=>v;
var f= function(v){
return v
}
this指向,定义谁就指向谁,比如vue里面,定义的是vue实例,this就指向vue实例
# 五、数据结构 set map
set集合类似于数组(成员是唯一的)
const s=new Set();
s.add(1).add(2).add(3).add(2);//结果是{1,2,3}
//面试常见题:进行去重处理
var arr2=[2,3,5,3,3,5,7,3,3,6,3,7,7,8,3];
var arr3=new Set(arr2)//此时打印是set对象类型
arr3=[...new Set(arr2)]//使用数组扩展运算符,将它展开变成数组
map映射类似于对象(是以键值对的方式把值进行添加)
const m = new Map([['one', 1], ['two', 2]]);
m.set('name','amy').set('age',18);
//使用ES6语法for of遍历map映射,但是for of你能用于遍历对象
for (let [key,value] of m){
console.log(key,value)//打印出两个结果one 1 和two 2
console.log(`Key: ${key} and Value: ${value}`);//es6的模板字符串${}直接打印,不需要使用字符串拼接
}//可以利用map来写留言板功能
# 六、栈结构面试题
有六个元素6,5,4,3,2,1的顺序进栈(并不是一次性),请问下列哪个不是合法的出栈序列(c)
A.5 4 3 6 1 2 B.4 5 3 2 1 6 C.3 4 6 5 2 1 D.2 3 4 1 5 6
# 七、实现瀑布流布局
方法一:CSS Column
使用column-count和column-gap
<div class="masonry">
<div class="item">
<img src="">
</div>
<div class="item">
<img src="">
</div>
.
.
.
</div>
<style>
body{
margin:4px;
font-family:Helvetica;
}
.masonry{
column-count:4;
column-gap:0;
}
.item{
padding:2px;
}
.item img{
display:block;
width:100%;
height:auto;
}
</style>
方法二:使用flex布局
# 八、数组map()和parseInt()的使用
parseInt()这个函数其实就是在括号里面输入一个字符串,然后返回一个整数结果,这个函数可以选传两个参数,第一个参数是需要转换的字符串,第二个参数是一个基数,也就是告诉函数需要用多少进制(参数为0,十进制;参数小于2或大于36,返回NaN;所以参数必须在[2,36]之间或者等于0,才能正确返回对应值)
//最简单的用法
const num = parseInt("666")
console.log(num)//666将字符串强转成数字型
//如果是我们传入的字符串是"0x"开头的将按照十六进制的形式进行转换
const num = parseInt("0xB")
console.log(num)//11
所以面试题:['1','2','3'].map(parseInt)
['1','2','3'].map()=['1','2','3'].map((item,index,self)=>{
return parseInt(item,index)//parseInt只接受最多两个参数
})
//所以相当于在执行了
parseInt("1",0)=1
parseInt("2",1)=NaN
parseInt("3",2)=NaN//二进制只有0和1不存在3所以还是返回NaN
['1','2','3'].map(parseInt)=[1,NaN,NaN]
# 九、异步和回调函数
首先要知道的是,首先要知道的是,回调和异步不是同一个东西 我以前认为js中每个回调函数都是异步处理的,实际上并不是,可以同步回调,也可以异步回调 我以前认为js中每个回调函数都是异步处理的,实际上并不是,可以同步回调,也可以异步回调
function a(callback)
{
alert("执行parent函数a!");
alert("开始调用回调函数");
callback();
alert("结束回调函数");
}
function b(){
alert("执行回调函数b");
}
function test()
{
a(b);
a(function() {
alert("执行匿名回调函数");
});
}
test();
执行顺序: 执行parent函数a! 开始调用回调函数 执行回调函数b 结束回调函数
执行parent函数a! 开始调用回调函数 执行匿名回调函数 结束回调函数
# callback 原理
简单的说,就是把一个函数作为形参进行传递,上面的callback参数可以改为任意名字
# 异步例子
经典例子
function a(){
console.log('执行a');
setTimeout(function(){
console.log('setTimeout');
}, 1000);
}
function b(){
console.log('执行b');
}
a();
b();
执行顺序: 执行a 执行b setTimeout (一秒后执行)
# 异步原理
都知道js是单线程的,所谓的单线程就是一次只能完成一个任务,其任务的调度方式就是排队,毫无疑问,这样的效率是不高的,后面的任务必须等到前面的任务执行完毕后才能执行,如果有一个比较耗时的操作,比如http请求,文件io 其他语言遇到这种比较耗时的任务往往是开一个线程来处理,但js本身就是单线程的,js对这种任务的处理就是这个一个任务挂载起来,等耗时任务完成后再把回调函数添加到执行队列尾部 所以,在刚刚这个例子中,即使把延迟时间设置为0,也是一样的结果
# 十、根据遍历结果画出二叉树的图
# 已知前序、中序遍历,求后序遍历=>先找左子树
# 已知后序、中序遍历,求前序遍历=>先找右子树
# 例一:
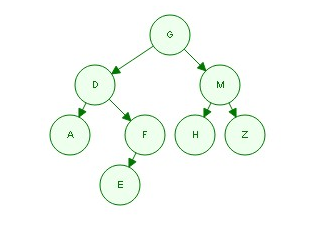
前序遍历: GDAFEMHZ
中序遍历: ADEFGHMZ
# 画树求法:
根据前序遍历的特点,我们知道根结点为G
观察中序遍历ADEFGHMZ。其中root节点G左侧的ADEF必然是root的左子树,G右侧的HMZ必然是root的右子树。
观察左子树ADEF,左子树的中的根节点必然是大树的root的leftchild。在前序遍历中,大树的root的leftchild位于root之后,所以左子树的根节点为D。
同样的道理,root的右子树节点HMZ中的根节点也可以通过前序遍历求得。在前序遍历中,一定是先把root和root的所有左子树节点遍历完之后才会遍历右子树,并且遍历的左子树的第一个节点就是左子树的根节点。同理,遍历的右子树的第一个节点就是右子树的根节点。
观察发现,上面的过程是递归的。先找到当前树的根节点,然后划分为左子树,右子树,然后进入左子树重复上面的过程,然后进入右子树重复上面的过程。最后就可以还原一棵树了。该步递归的过程可
# 以简洁表达如下:
确定根,确定左子树,确定右子树。
在左子树中递归。
在右子树中递归。
打印当前根。
那么,我们可以画出这个二叉树的形状:
# 题二:
二叉树面试题:若某二叉树的前遍历访问顺序是序abdgcefh,中序遍历顺序是dgbaechf,则后序遍历的访问顺序是什么。
gdbehfca
# 题三:
已知一棵二叉树的中序序列和后序序列分别是BDCEAFHG 和 DECBHGFA,请画出这棵二叉树。
A
/\
BF
\\
CG
/\/
DEH
# 十一、算法题:
从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。2-10为数字本身,A为1,J为11,Q为12,K为13,而大小王可以看成任意数字。
分析:首先分三大类讨论:
1.没有大小王
①去重②排序:都邻差1
2.有一张大小王
①去重②剩下4张牌排序:本来都顺;只有一个邻差2
3.有两种大小王
①去重②剩下3张牌排序:本来都顺;只有一个邻差2或两个都邻差2;只有一个邻差3
# 十二、计算机网络掩码
对于这样一个地址,192.168.19.255/20,下列说法正确的是(ce ) [A] 这是一个广播地址(最大) [B] 这是一个网络地址(最小) [C] 这是一个私有地址 [D] 地址在192.168.19.0网段上 [E] 地址在192.168.16.0网段上
# 十三、vue生命周期钩子函数
beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroyed,destroyed

# 十四、计算机网络常见
# 1】ISO/OSI7层模型
# 2】TCP/IP四层模型
# 3】网络层IP层:
ping命令
ICMP协议
# 4】传输层:
# 防火墙
# UDP(数据报协议)
# TCP(数据流协议)
发送机制:带缓存的传输层;TCP粘包;数据传输阶段
三次握手
四次握手
# 5】应用层
# HTTP协议
请求协议 request:头;协议字段;协议分割符;正文;
响应协议 response:头;协议字段;协议分割符;正文;
# https协议
# 十五、快速排序
先找一个枢纽数,然后把枢纽数取出来,在剩下的数组左右两头分别设置指针;让左指针找到比枢纽数大时,有指针找到比枢纽数小时,此时两个指针指向的数相互交换,直到两个指针相遇时,我们再让两个指针同时指向的数和枢纽数交换。
// 封装ArrayList
function ArrayList() {
this.array = []
ArrayList.prototype.swap = function (m, n) {
var temp = this.array[m]
this.array[m] = this.array[n]
this.array[n] = temp
}
// 选择枢纽(返回首尾中间值得中位数)
ArrayList.prototype.median = function (left, right) {
// 1.求出中间的位置
var center = Math.floor((left + right) / 2)
// 2.判断并且进行交换
if (this.array[left] > this.array[center]) {
this.swap(left, center)
}
if (this.array[center] > this.array[right]) {
this.swap(center, right)
}
if (this.array[left] > this.array[right]) {
this.swap(left, right)
}
// 3.巧妙的操作: 将center移动到right - 1的位置.
this.swap(center, right - 1)
// 4.返回pivot
return this.array[right - 1]
}
// 快速排序实现
ArrayList.prototype.quickSort = function () {
this.quickSortRec(0, this.array.length - 1)
}
ArrayList.prototype.quickSortRec = function (left, right) {
// 0.递归结束条件
if (left >= right) return
// 1.获取枢纽
var pivot = this.median(left, right)
// 2.开始进行交换
// 2.1.记录左边开始位置和右边开始位置
var i = left
var j = right - 1
// 2.2.循环查找位置
while (true) {
while (this.array[++i] < pivot) { }//左指针找到比枢纽大的,跳出循环
while (this.array[--j] > pivot) { }//右指针找到比枢纽小的,跳出循环
if (i < j) {
// 2.3.交换两个数值
this.swap(i, j)
} else {
// 2.4.当i<j的时候(一定不会=, 看下面解释中的序号3), 停止循环因为两边已经找到了相同的位置
break
}
}
// 3.将枢纽放在正确的位置
this.swap(i, right - 1)//因为是先移动的左指针,然后再判断i<j,所以左指针的指向值是比枢纽值大是可确定的
// 4.递归调用左边
this.quickSortRec(left, i - 1)
this.quickSortRec(i + 1, right)
}
}
# 自己做的实例
var arr=[3,5,8,1,2,9,4,7,6]
function quickSort(left,right){
if(left>=right) return
var i=left;var j=right-1;
while(true){
while(arr[i]<arr[right]){i++}
while(arr[j]>arr[right]){j--}
if(i<j){
let tem1=arr[i]
arr[i]=arr[j]
arr[j]=tem1
}else{
break
}
}
let tem= arr[i]
arr[i]=arr[right]
arr[right]=tem
quickSort(left,i-1)
quickSort(i+1,right)
}
quickSort(0,8)
console.log(arr)
# 十六、css实现多行省略
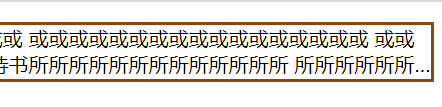
# 1】方式一:使用私有属性(有局限性)
<style type="text/css">
p{
border: 2px solid saddlebrown;
height: 44px;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
<body>
<p>哈哈哈哈哈哈哈哈哈哈或或或或或或
或或或或或或或或或或或或或或或或或
或或或或或或或或或或或或或或
时诵诗书所所所所所所所所所所所所所
所所所所所所所所所所所所所所所所所
所所所所所所所所所所所所所所
所所所所所所所所所所所所所所所</p>
</body>

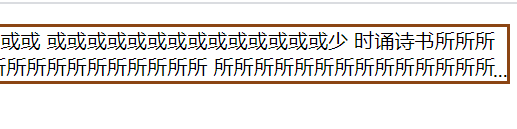
# 2】使用'...'文本,在这段文字最后设置一个和背景颜色一样的方块,自适应时遮挡住'...'文本来实现
<style type="text/css">
p{
border: 2px solid saddlebrown;
height: 44px;
overflow: hidden;
position: relative;
padding-right: 10px;
text-align: justify;
}
p::before{
content: '...';
position: absolute;
right: 0;
bottom: 0;
}
p::after{
content: '';
background: white;
width: 10px;
height: 10px;
position: absolute;
display: inline;
right: 1px;
margin-top:10px ;
}
</style>
<body>
<p>哈哈哈哈哈哈哈哈哈哈或或或或或或
或或或或或或或或或或或或或或或或或
或或或或或或或或或或或或或或少
时诵诗书所所所所所所所所所所所所所
所所所所所所所所所所所所所所所所所
所所所所所所所所所所所所所所
所所所所所所所所所所所所所所所</p>
</body>
使用before伪类,设置文本’…’,然后用子绝父相的定位,放在文本框的右下角
 使用伪类after,设置一小方块是行内元素,固定它的水平位置,但是竖直方向跟随最后一行文本移动
使用伪类after,设置一小方块是行内元素,固定它的水平位置,但是竖直方向跟随最后一行文本移动

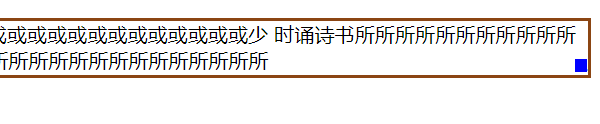
# 3】把省略号用文字渐渐模糊来代替
<style type="text/css">
p{
border: 2px solid saddlebrown;
height: 44px;
overflow: hidden;
position: relative;
text-align: justify;
}
p::after{
content: '';
width: 20%;
height: 20px;
background: linear-gradient(to right,rgba(255,255,255,0),white 80%);
position: absolute;
display: inline;
right: 0;
bottom: 0;
margin-bottom:0;
}
</style>
<body>
<p>哈哈哈哈哈哈哈哈哈哈或或或或或或
或或或或或或或或或或或或或或或或或
或或或或或或或或或或或或或或少
时诵诗书所所所所所所所所所所所所所
所所所所所所所所所所所所所所所所所
所所所所所所所所所所所所所所
所所所所所所所所所所所所所所所</p>
</body>

# 4】强制只显示一行的情况下
- overflow:hidden---溢出:隐藏
- text-overflow:ellipsis---文本-溢出:省略
- white-space:nowrap---空格符:不换行(也就是一行显示完文字内容)
<style type="text/css">
p{
border: 2px solid saddlebrown;
height: 44px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
<body>
<p>哈哈哈哈哈哈哈哈哈哈或或或或或或
或或或或或或或或或或或或或或或或或
或或或或或或或或或或或或或或
时诵诗书所所所所所所所所所所所所所
所所所所所所所所所所所所所所所所所
所所所所所所所所所所所所所所
所所所所所所所所所所所所所所所</p>
</body>

# 十七、从浏览器输入URL到展示页面的全流程
本题目可以理解为从本地终端(如手机、电脑)访问一个网站,怎么处理请求并且加载出数据的。实际上考察的是计算机网络TCP/IP协议栈。 主要的得分项为TCP协议各层的描述、数据传送的封装和解包、一次页面包含多个TCP连接,另外还有一个加分项,能不能考虑到浏览器缓存的情况。 1、输入URL,浏览器读取缓存,判断请求是否被缓存,如果是,直接加载数据;不是的话,进行下列请求。 2、访问应用层,通过DNS协议进行域名解析,找到对应服务器的IP地址,进行请求。 3、访问TCP层,在请求数据前加上TCP协议头,通过可靠传输协议,向IP层传递。 3、IP层,通过路由选址等操作,找出通往对应服务器接口的路由方案,并且对TCP数据进一步封装,在前面加上IP协议头 4、通过数据链路层访问到服务器的链路层接口 5、服务器按照链路层、IP层、TCP层、应用层的顺序进行请求传递,并逐层去除协议头。 6、请求到的数据原路返回,展现到页面上。 7、一次请求会建立多个TCP请求,比如每一个图片或CSS等资源都会建立一个TCP请求,请求结束会断开连接。

# 十八、css面试题:有一个高度自适应的div。里面有2个div,一个高度100px,希望另一个填满剩下的高度
- 外层box-sizing: border-box; 同时设置padding: 100px 0 0;
- 内层100像素高的元素向上移动100像素,或使用absolute定位防止占据空间;另一个元素直接height: 100%;
- 外层position: relative;百分百自适应元素直接position: absolute; top: 100px; bottom: 0; left: 0
# 十九、js判断是否是数组类型
判断变量的类型是最经常使用的方法,但是判断的方式有很多。
# 1.typeof
var arr = [1,2,3,4];
console.log(typeof arr); // 输出‘object’
很明显,typeof只能检测基本数据类型,并不能检测出来是否为数组。
# 2.instanceof
var ary = [1,2,3,4];
console.log(ary instanceof Array); //输出true
看起来挺好使的,实际上也确实挺好使的,但是要求变量必须在当前页面声明。
# 3.Array.isArray() 用于确定传递的值是否是一个 Array。
Array.isArray([1, 2, 3]);
// true
# 4.原型链
var arr = [1,2,3,4];
console.log(arr.__proto__.constructor===Array); //输出true
console.log(arr.constructor===Array) //输出true
console.log(arr.__proto__=== Array.prototype) //输出true
两种方法都一样,但是在IE中“proto”没有定义。这种方法也存在和“instanceof”一样的问题,必须先声明变量。
# 5.完美方法
Object.prototype.toString是用来专门检测对象类型的,使用call方法来让Object原型中的toString的this指向改变,指向arr对象(可以看似一种继承)。
其实所有的对象创建出来都是最终指向Object原型的,而Object原型中封装了toString方法,只是es6中封装数组方法时,重写了toString方法。
var arr = [1,2,3,4];
console.log(Object.prototype.toString.call(arr)) //输出"[object Array]"
# 二十、cookie和session
服务端用session来保持用户的状态,然后客户端用cookie来保存session,服务器端把session种植在cookie中,下次访问时cookie带着session过来,完成身份验证。(记录用户登录状态)
# 二十一、实现一个页面操作不会整页刷新的网站,并且能在浏览器的前进,后退时正确响应
# 1、cookie或者localStorage
用**cookie或者localStorage来记录应用的状态即可,刷新页面时读取一下这个状态,然后发送相应ajax请求来改变页面**即可
# 2、history.pushState和history.replaceState
HTML5里引用了新的API,就是**history.pushState和history.replaceState,就是通过这个接口做到无刷新改变页面URL的。虽然ajax可以无刷新改变页面内容,但无法改变页面URL
其次为了更好的可访问性,内容发生改变后,改变URL的hash。但是hash的方式不能很好的处理浏览器的前进、后退等问题**
有的浏览器引入了onhashchange的接口,不支持的浏览器只能定时去判断hash是否改变
再有,ajax的使用对搜索引擎很不友好,往往蜘蛛爬到的区域是空的
为了解决传统ajax带来的问题,HTML5里引入了新的API,即:history.pushState, history.replaceStat
可以通过pushState和replaceState接口操作浏览器历史,并且改变当前页面的URL。
pushState是将指定的URL添加到浏览器历史里,replaceState是将指定的URL替换当前的URL。
# 3、如何调用?
var state = {
title: title,
url: options.url,
otherkey: othervalue
};
window.history.pushState(state, document.title, url);
state对象除了要title和url之外,也可以添加其他的数据,比如:还想将一些发送ajax的配置给保存起来。
replaceState和pushState是相似的,不需要多做解释。
# 4、如何响应浏览器的前进、后退操作
window对象上提供了onpopstate事件,上面传递的state对象会成为event的子对象,这样就可以拿到存储的title和URL了。
window.addEventListener('popstate',function(e){
if (history.state){
var state = e.state;
//do something(state.url, state.title);
}
}, false);
这样就可以结合ajax和pushState完美的进行无刷新浏览了。
# 二十二、HTML语义化标签
例题:假设一个搜索结果展示页面,需要把搜索关键词高亮显示,应该使用以下哪个HTML标签?
A、
B、
C、
D、
解答 正确答案:C
标签定义带有记号的文本。请在需要突出显示文本时使用
把文本定义为强调的内容。
把文本定义为语气更强的强调的内容。
定义一个定义项目。
定义计算机代码文本。
定义样本文本。
定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。
定义变量。您可以将此标签与 及
标签配合使用。
定义引用。可使用该标签对参考文献的引用进行定义,比如书籍或杂志的标题。
CSS字体加粗的方法: font-weight属性设置文本的粗细。使用bold关键字可以将文本设置为粗体highlight该属性用来高亮显示指定的代码行。可以通过单个数字来高亮显示单行,或者传入一个类似 [1, 2, 3] 的数组来高亮显示指定的多行。
# 一、什么是HTML语义化标签
语义化的标签,旨在让标签有自己的含义。
<p>一行文字</p>
<span>一行文字</span>
如上代码,p标签与 span标签都区别之一就是,p标签的含义是:段落。而 span 标签责没有独特的含义。
# 二、语义化标签的优势
代码结构清晰,方便阅读,有利于团队合作开发。 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。 有利于搜索引擎优化(SEO)。
# 三、常见的语义化标签
因此我们在写页面结构时,应尽量使用有 语义的HTML 标签
<title>:页面主体内容。
<hn>:h1~h6,分级标题,<h1> 与 <title> 协调有利于搜索引擎优化。
<ul>:无序列表。
<li>:有序列表。
<header>:页眉通常包括网站标志、主导航、全站链接以及搜索框。
<nav>:标记导航,仅对文档中重要的链接群使用。
<main>:页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
<article>:定义外部的内容,其中的内容独立于文档的其余部分。
<section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<aside>:定义其所处内容之外的内容。如侧栏、文章的一组链接、广告、友情链接、相关产品列表等。
<footer>:页脚,只有当父级是body时,才是整个页面的页脚。
<small>:呈现小号字体效果,指定细则,输入免责声明、注解、署名、版权。
<strong>:和 em 标签一样,用于强调文本,但它强调的程度更强一些。
<em>:将其中的文本表示为强调的内容,表现为斜体。
<mark>:使用黄色突出显示部分文本。
<figure>:规定独立的流内容(图像、图表、照片、代码等等)(默认有40px左右margin)。
<figcaption>:定义 figure 元素的标题,应该被置于 figure 元素的第一个或最后一个子元素的位置。
<cite>:表示所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
<blockquoto>:定义块引用,块引用拥有它们自己的空间。
<q>:短的引述(跨浏览器问题,尽量避免使用)。
<time>:datetime属性遵循特定格式,如果忽略此属性,文本内容必须是合法的日期或者时间格式。
<abbr>:简称或缩写。
<dfn>:定义术语元素,与定义必须紧挨着,可以在描述列表dl元素中使用。
<address>:作者、相关人士或组织的联系信息(电子邮件地址、指向联系信息页的链接)。
<del>:移除的内容。
<ins>:添加的内容。
<code>:标记代码。
<meter>:定义已知范围或分数值内的标量测量。(Internet Explorer 不支持 meter 标签)
<progress>:定义运行中的进度(进程)。