# Docker
docker是一个开源的应用容器引擎,不是一个虚拟机,但是实现了虚拟机的资源隔离。
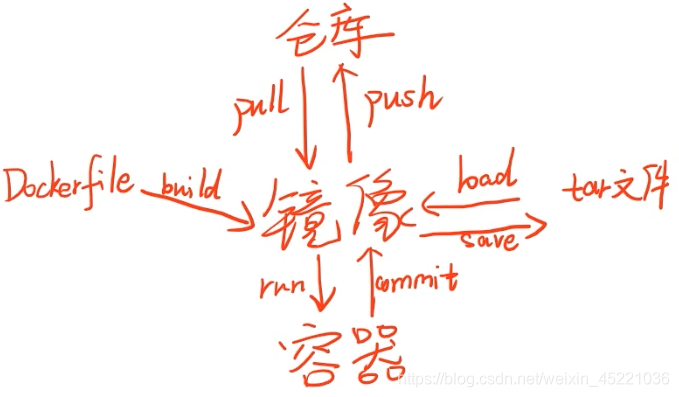
# 核心概念

镜像:创建虚拟机前需要下载一些系统预设环境软件(差不多就是镜像)
容器:类比一个正在运行中的一个虚拟机
Dockerfile:一个配置文件,用于描述指定一个镜像如何构建环境。
远程仓库:保存着很多公有的镜像(包括Ubuntu镜像、Nginx镜像、MySQL镜像、Tomcat镜像等)当然也可以将我们自己搭建的镜像通过push上传上去。
# 步骤
我们使用Play With Docker网站进行操作演示:
# 1】通过远程仓库下载镜像
#下载nginx镜像 等价于 docker pull nginx:latest
docker pull nginx
#下载node镜像 等价于 docker pull nginx:latest
docker pull node
# 2】查看我们本地有哪些镜像
#查看本地镜像
docker images
#REPOSITORY TAG IMAGE ID CREATED SIZE
#node latest 8f1b7f0dfc2f 25 hours ago 907MB
#nginx latest 08b152afcfae 29 hours ago 133MB
# 3】运行镜像到容器
通过run指令,将镜像运行成一个正在运行的容器(虚拟机)
#运行镜像到容器(通过参数可以指定他的行为:-d让它后台运行不要阻塞住shell指令窗口;-p来指定内外端口映射,这里是将本地端口80和该容器端口80做一个简单的映射,此时我们就可以通过访问本地的80号端口访问到该容器的80端口;通过--name参数来指定容器的名字)
docker run -d -p 80:80 --name myNginx nginx
#下面是另起容器指定本地端口81映射到该容器端口80,此时我们就可以通过访问本地的81号端口访问到该容器的80端口
docker run -d -p 81:80 nginx
#下面是运行的容器id
#1b6c5375b4c693d9f953e4fbfaaf1fad34445bb2799c8205e2d14ad659acc11c
#查看在新开的docker容器中运行node指令
docker run node -v
# 4】查看正在运行的容器
docker ps
#CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
#84bf60fea375 nginx "/docker-entrypoint.…" 8 seconds ago Up 7 seconds 0.0.0.0:81->80/tcp serene_galileo
#1b6c5375b4c6 nginx "/docker-entrypoint.…" 12 minutes ago Up 12 minutes 0.0.0.0:80->80/tcp exciting_wilson
# 5】进入指定的容器进行操作
#在指定容器中开启一个交互模式的终端:
docker exec -it 84bf60fea375 bash
#退出当前交互终端
exit
# 6】进入到Nginx服务器的index.html目录
cd /usr/share/nginx/html/
ls
#50x.html index.html
#查看文件内容
cat index.html
#修改指定文件内容
echo hello world > index.html
# 7】强制删除容器和镜像
需要先退出容器的交互命令终端,再docker ps查看
#查看所有运行的容器
docker ps
#强制删除指定容器
docker rm -f 84bf60fea375
#停掉运行的容器(后面跟的是容器name)
docker stop gitlab
#重启容器(后面跟的是容器name)
docker restart gitlab
#查看所有本地镜像
docker images
#删除本地的nginx镜像
docker rmi nginx
# 8】将指定容器运行环境提交成一个镜像
也就是说可以使用commit命令将指定容器环境保存成一个本地镜像(预设),下次可以直接使用。
#查看正在运行中的容器
docker ps
#CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
#48b418179a8d nginx "/docker-entrypoint.…" 19 seconds ago Up 18 seconds 0.0.0.0:81->80/tcp gallant_burnell
#14a5d72d98b4 nginx "/docker-entrypoint.…" 30 seconds ago Up 29 seconds 0.0.0.0:80->80/tcp stoic_poincare
#提交容器环境保存为一个本地镜像(预设)
docker commit 48b418179a8d custom_image
#查看本地镜像
docker images
#REPOSITORY TAG IMAGE ID CREATED SIZE
#custom_image latest cb07d305a2ee 24 seconds ago 133MB
#nginx latest 08b152afcfae 40 hours ago 133MB
# 9】Dockerfile来构建镜像
#创建一个网页入口文件
vim index.html
#创建一个dockerfile文件
vim Dockerfile
写Dockerfile文件:
- FROM指定docker构建的基础镜像,这里是基于nginx镜像构建
- ADD将当前目录下的所有文件拷贝到nginx的index.html目录下(当前端dist文件夹打包好之后,我们也就需要把dist文件夹下的内容拷贝到对应nginx目录下。这样用户才可以通过外部访问到nginx服务器上的前端项目)
FROM nginx
ADD ./ /usr/share/nginx/html
build命令构建镜像:
- dockerfile_image是构建的镜像的名字
- 后面需要加个
.指定的是当前目录下的Dockerfile去构建
#使用Dockerfile去构建镜像
docker build -t dockerfile_image .
#查看本地镜像
docker images
#将镜像跑在一个容器中,并指定本地100端口映射到该容器的80端口,此时我们就可以通过访问本地的100号端口访问到该容器的80端口
docker run -d -p 100:80 dockerfile_image
# 10】 将镜像保存为tar压缩文件
#查看所有本地镜像
docker images
#将名为nginx的本地镜像保存为一个名为nginx.tar的压缩文件
docker save nginx > nginx.tar
# 11】将tar压缩文件加载成镜像
#查看当前目录所有文件
ls
#nginx.tar
#将tar压缩文件加载成镜像
docker load < nginx.tar
#查看所有本地镜像
docker images