# Mock.js
# 一、mock.js的安装依赖
# 使用axios发送ajax
npm install axios --save
# 使用mockjs产生随机数据
npm install mockjs --save-dev
# 使用json5解决json文件,无法添加注释问题
npm install json5 --save-dev
# 二、使用mock
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))
# 三、改用json5格式
(解决json格式的严格规范,改用json5可以添加注释等操作)
1】安装json5语法插件
2】使用:
// 使用 Mock
var Mock = require('mockjs')
var JSON5 = require('json5')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
//转换类型为json5格式:注意,parse和stringify差不多
var obj = JSON5.parse(data)
console.log(obj)
// 输出结果
console.log(JSON.stringify(data, null, 4))
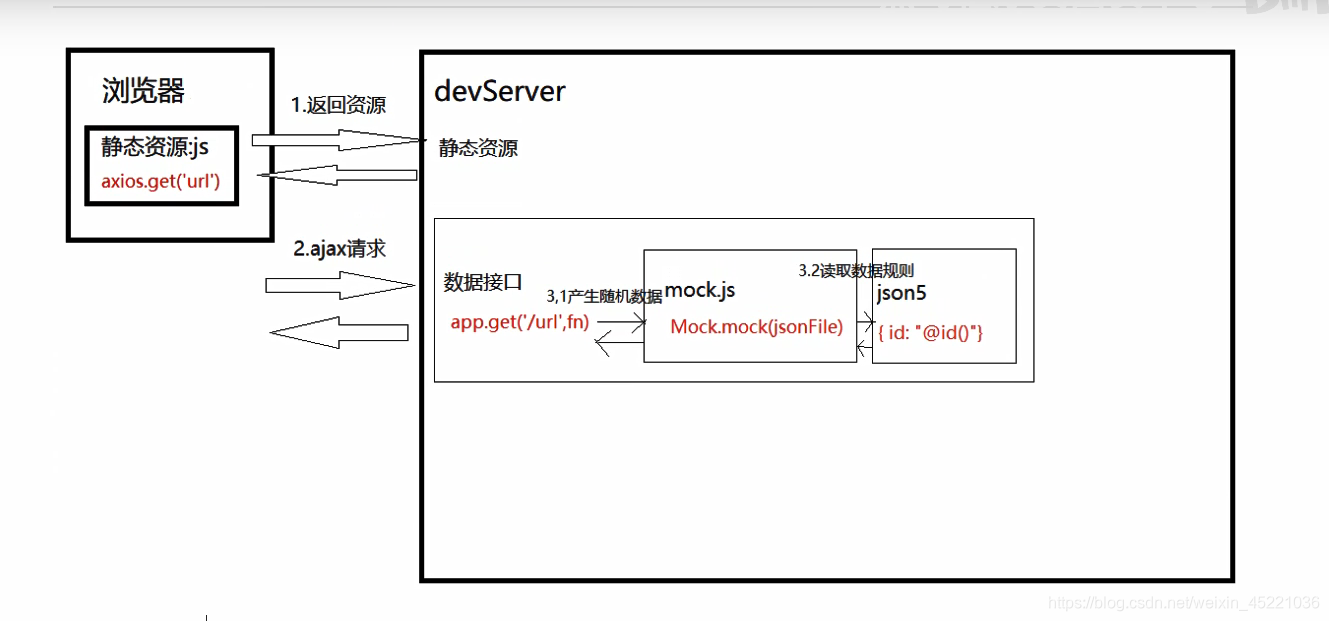
# 四、mock和vue-cli的结合

# 1】需要使用mock的本地服务
devServer.before (使用devServer中的before属性来模拟)
在我们启动服务器的时候就会用到webpack中的devServer,为了我们能模拟异步请求,我们在devServer中使用before属性进行提前的模拟请求
module.exports = {
//...
devServer: {
before: function(app, server, compiler) {
app.get('/some/path', function(req, res) {
res.json({ custom: 'response' });
});
}
}
};
# 2】在如果是vue脚手架3以上:vue-cli根目录下创建vue.config.js文件
module.exports = {
devServer: {
before: require('./mock/index.js')//引入mock/index.js文件
}
};
# 3】在mock/index中导出请求
// 使用 Mock
var Mock = require('mockjs')
var JSON5 = require('json5')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
//转换类型为json5格式:注意,parse和stringify差不多
var obj = JSON5.parse(data)
console.log(obj)
//模块导出一个函数
module.exports=function (app){
//监听http请求
app.get('/user/userinfo',function(rep,res){
res.obj//将上面生产的随机数据返回给浏览器
})
}
# 五、使用axios请求来访问mock产生的随机数据
在vue模板中使用mouted:function(){}来挂载
import axios from 'axios'
mounted:function(){
axios.get('user/userinfo')
.then(res=>{
console.log(res)
})
.catch(err=>{
console.log(err)
})
}
# 六、vue项目中使用mock.js的移除
在mock文件夹下的index.js文件使用process.env.MOCK == 'true'环境变量来控制,使用**.env.[mode]**文件里面填写MOCK相应的值
// 使用 Mock
var Mock = require('mockjs')
var JSON5 = require('json5')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
//转换类型为json5格式:注意,parse和stringify差不多
var obj = JSON5.parse(data)
console.log(obj)
//模块导出一个函数
module.exports=function (app){
if(process.env.MOCK == 'true'){
//监听http请求
app.get('/user/userinfo',function(rep,res){
res.obj//将上面生产的随机数据返回给浏览器
})
}
}
在项目的根目录下创建.env.development文件
MOCK=true
# 七、总结