# 微信小程序
# 一、小程序初体验
# 1】小程序的数据绑定
和vue一样使用的是双大括号来在wxml中绑定js中的变量
// pages/home/home.js
Page({
data: {
name:'rayhomie',
}
})
<!--pages/home/home.wxml-->
<!--1. 小程序的数据绑定 -->
<view>hello {{name}}</view>
注意:在小程序中不能在js中操作dom
# 2】小程序的列表渲染
// pages/home/home.js
Page({
data: {
students:[
{id: 1,name:'zhangsan', age:18 },
{id: 2, name: 'lisi', age: 20 },
{id: 3, name: 'wangwu', age: 10 },
{id: 4, name: 'liuqi', age: 15 }
]
}
})
<!--pages/home/home.wxml-->
<!--2.列表渲染 wx:for -->
<view wx:for='{{students}}'>{{item.id}}-{{item.name}}-{{item.age}}</view>
//需要使用默认的item来指定展示每个对象里不同属性值
# 3】小程序的事件监听改变data
不是响应式的,需要setData
在小程序js的page中直接写函数,不需要创建methods属性,而且函数中的this指向的是PageOptions
// pages/home/home.js
Page({
data: {
counter:0
},
handleBtnClick(){
//1.错误的,这不像vue,它是不是响应式的双向绑定
//this.data.counter=this.data.counter+1
//console.log(this.data.counter)
//2.使用this.setDate()直接更改data中的数据的值
this.setData({
counter:this.data.counter+1
})
}
})
<!--pages/home/home.wxml-->
<!--3.事件监听改变data -->
<view>当前计数:{{counter}}</view>
<button size="mini" bindtap="handleBtnClick">+</button>
<!--bindtap就是绑定点击事件 -->
# 二、小程序的架构和配置

# 1】配置小程序(常见的配置文件)
# ①project.config.json
- 项目配置文件,比如项目名称、appid等;
# ②sitemap.json
- 小程序搜索相关的;(页面中的内容能被微信索引到)
# ③app.json
全局配置;(app是小程序的入口,必须所有的页面路径)
pages---页面路径列表
- 小程序中的所有页面都必须在pages中进行注册
window---全局的默认窗口表现
用户指定窗口如何展示,其中还包含了很多其他额度属性
tabBar---底部tab栏的表现
{ "pages": [ "pages/home/home", "pages/about/about", "pages/profile/profile" ], "window": {//页面以上的部分都是导航栏 "navigationBarBackgroundColor": "#ff5777",//导航栏颜色 "navigationBarTextStyle": "black",//导航栏字体颜色 "navigationBarTitleText": "小程序", "backgroundColor": "#000000",//下拉页面,之后的背景颜色 "backgroundTextStyle": "light",//刷新圆圈的颜色 "enablePullDownRefresh": true//下拉是否有刷新圆圈 }, "tabBar": { "list": [ { "pagePath": "pages/home/home", "text": "首页", "iconPath": "assets/tabbar/home.png", "selectedIconPath": "assets/tabbar/home_active.png" }, { "pagePath": "pages/profile/profile", "text": "我的", "iconPath": "assets/tabbar/profile.png", "selectedIconPath": "assets/tabbar/profile_active.png" } ] } }
# ④page.json
- 页面配置;(可配置各个页面的相关组件)
- 页面中的配置项在当前页面会覆盖app.json的window中相同的配置项
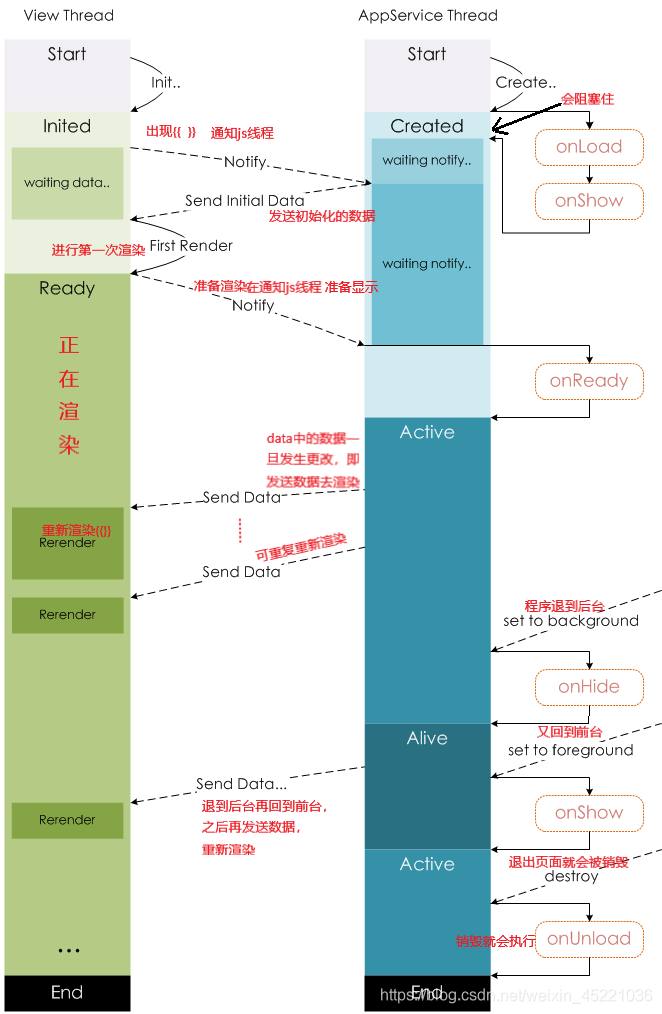
# 三、小程序的双线程模型
微信客户端是小程序的宿主环境
- 宿主环境是为了执行小程序的各种文件:wxml文件、wxss文件、js文件
- 提供了小程序的双线程模型
- wxml模板和wxss样式运行于渲染层,渲染层使用WebView线程渲染(一个程序有多个页面,会使用多个WebView的线程)。
- JS脚本运行于逻辑层,逻辑层使用JsCore运行JS脚本。
- 这两个线程都会经由微信客户端进行中转交互
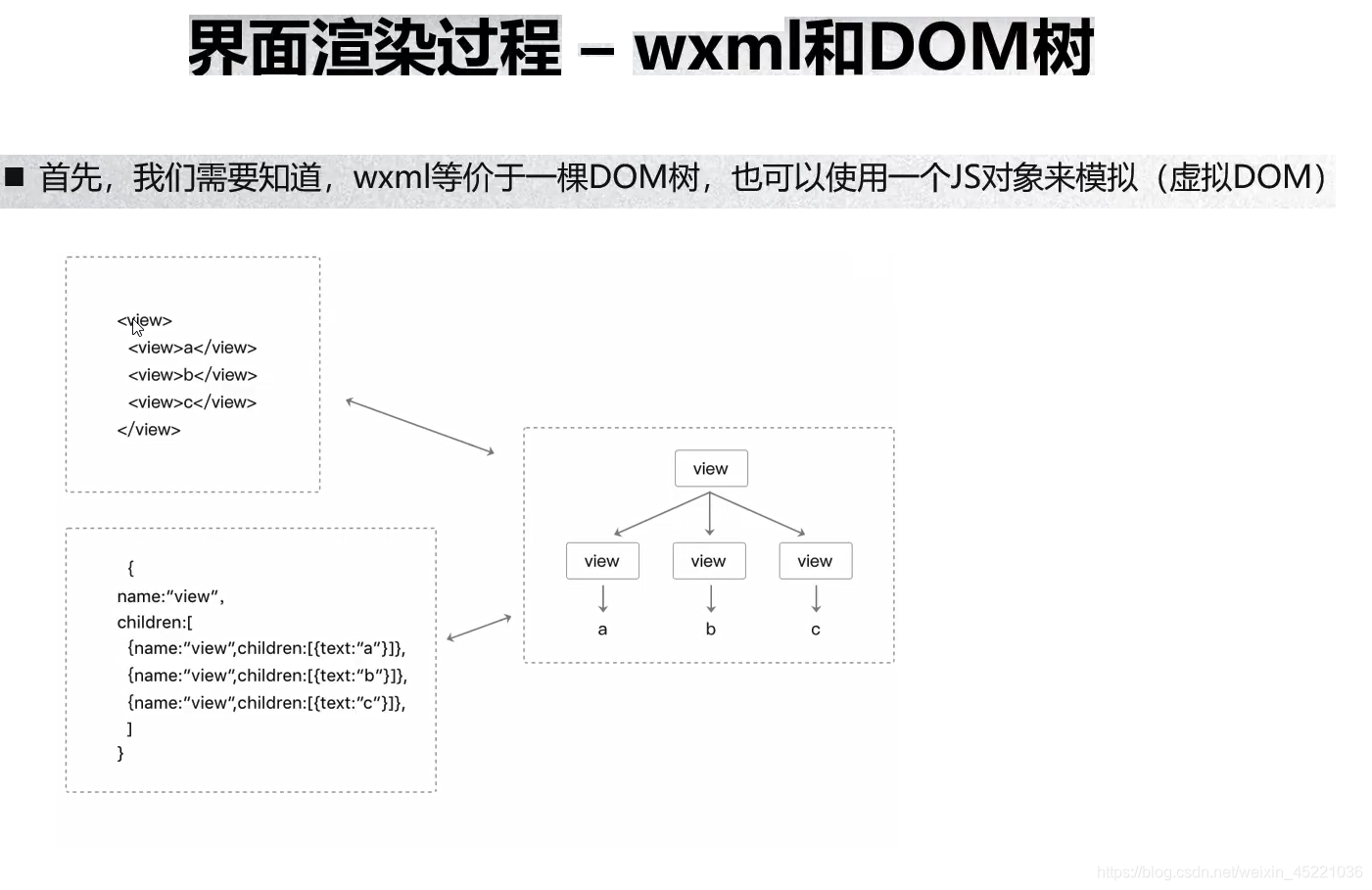
# ①(wxml)树结构->JS对象
wxml等价于一个dom树结构,可以用一个JS对象来模拟(虚拟dom)
<view>
<view>a</view>
<view>b</view>
<view>c</view>
</view>
<script>
//上面的树结构可以用虚拟dom表示出来
{
name:"view",
chlidren:[
{name:"view",children:[{text:"a"}]},
{name:"view",children:[{text:"b"}]},
{name:"view",children:[{text:"c"}]}
]
}
</script>
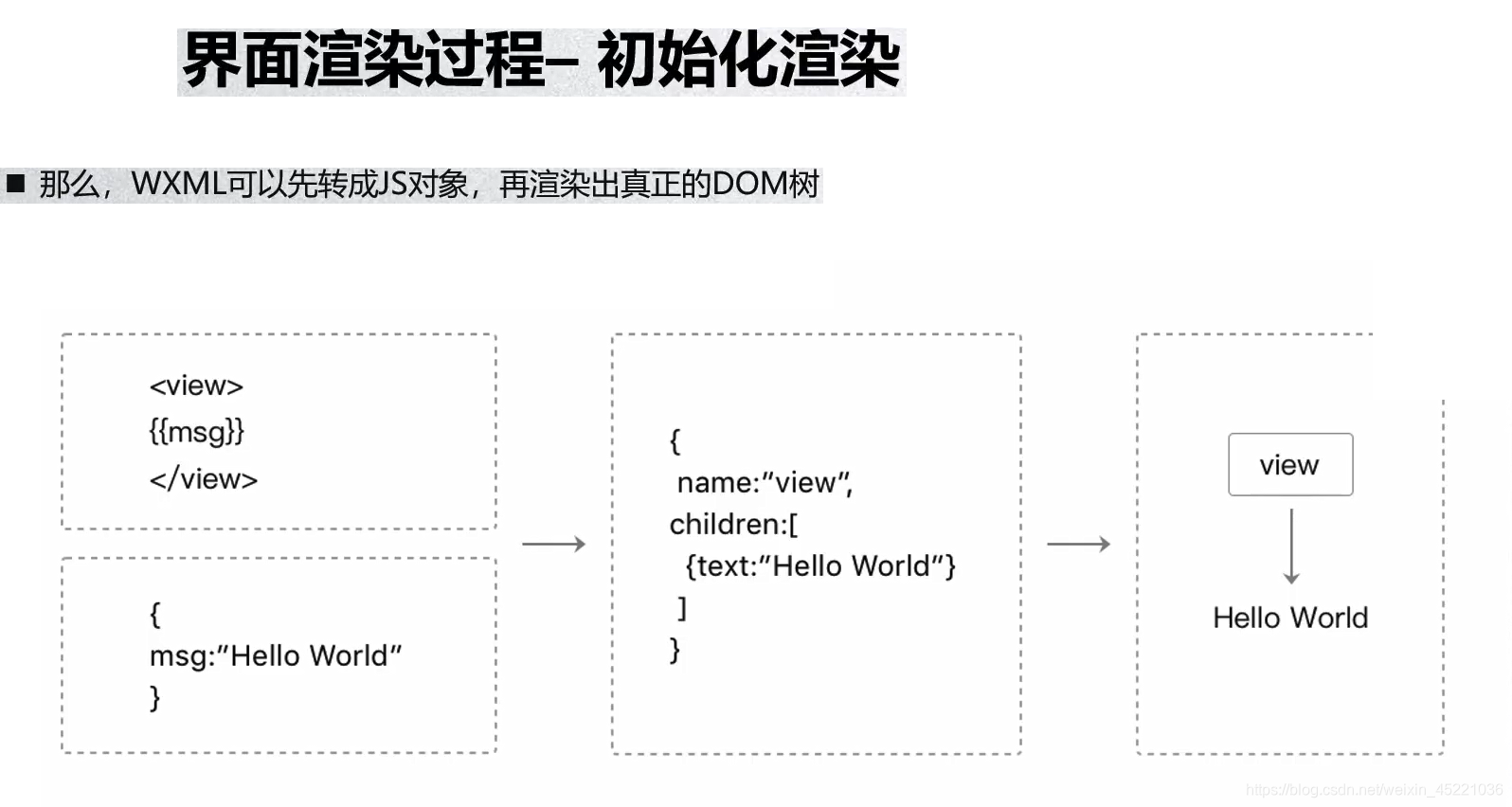
# ②wxml ->(JS对象)虚拟dom ->JS脚本操作虚拟dom ->真实dom ->渲染出来
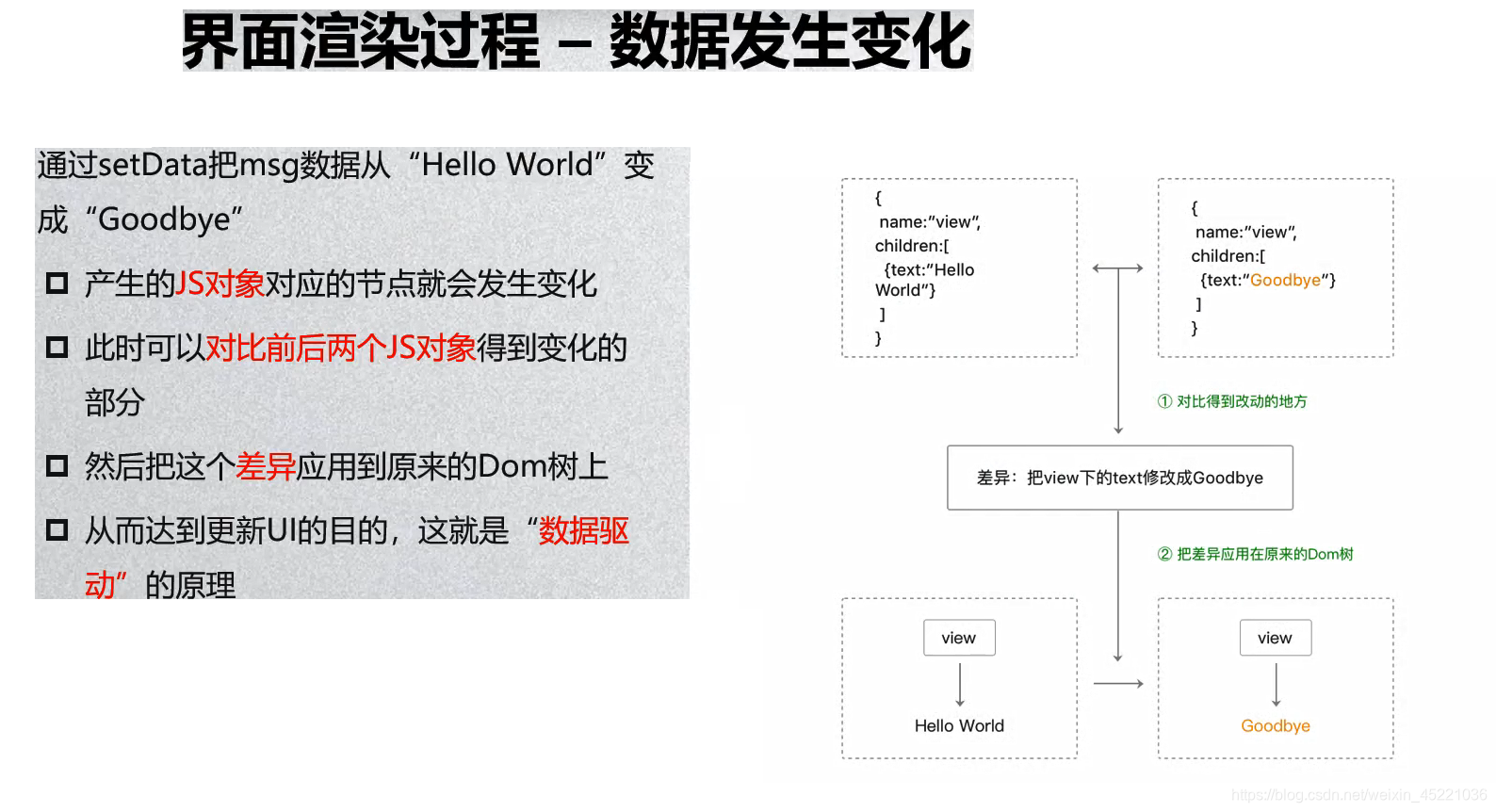
如果data中的数据发生变化(只把有差异的数据进行刷新渲染)
- 将会再产生一个新的JS对象,此时可以对比前后两个JS对象得到变化的部分(通过diff)
- 通过diff,然后把这个差异应用到原来的wxml的dom树上
- 从而达到更新UI的目的,这就是“数据驱动”的原理
# ③界面渲染整体流程
- 1、在渲染层,宿主环境会把WXML转化成对应的JS对象
- 2、将JS对象再次转成真实dom树,交由渲染层线程渲染
- 3、数据变化时,逻辑层提供最新的变化数据,JS对象发生变化比较进行diff算法对比
- 4、将最新变化的内容反映到真实dom树中,更新UI



# 四、注册小程序

App.js文件中写小程序的生命周期函数
# 1】注册App时,一般会做什么
- 判断小程序的进入场景
- 监听生命周期函数,在生命周期中执行对应的业务逻辑,比如在某个生命周期函数中获取微信用户的信息
- 因为App()实例只有一个,并且是全局共享的(单例对象),所以我们可以将一些共享数据放在这里。
App({
//生命周期函数
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
//获取用户信息
//网络请求
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
},
globalData: 'I am global data'//使用globalData定义全局变量,然后可以用getApp()来使用全局变量
})
# 2】小程序后台存活时间
# 3】小程序的打开场景较多
常见的打开场景:群聊回话中打开,小程序列表中打开,微信扫一扫打开、另一个小程序打开等
# 4】getApp获取到小程序全局唯一的 App 实例。
# 五、注册页面
# 1】在每个页面对应的js文件中调用Page方法注册页面
- 在注册时,可以绑定初始化数据、生命周期回调、事件处理函数等
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
# 2】注册Page时,做什么?
- 在生命周期函数中发送网络请求,从服务器获取数据如下:
// pages/home/home.js
Page({
data: {
list:[]
},
onLoad:function(){
wx.request({
url: 'http://123.207.32.32:8000/home/multidata',
success:(res)=>{
console.log(res);
const data=res.data.data.banner.list;
this.setData({
list:data
})
},
fail:(err)=>{
console.log(err)
}
})
}
})
- 初始化一些数据,以方便被wxml引用展示,
- 监听wxml中的事件,绑定对应的事件函数
# 六、Page实例生命周期
见截图
# 七、内置组件
# **所有组件的共同属性
id:组件的唯一标识
class:组件的样式类
style:组件的内联样式(用于动态设置内联样式)
hidden:组件是否显示(所有组件默认显示)
data-*:自定义属性(组件上触发的事件时,会发送给事件处理函数)
bind*:组件的事件(bindtap)
catch*:组件的事件(catchtap)
# 1】Text组件
- Text组件用于显示文本,类似于span标签,是行内元素(不会独占一行,写多个此组件会在同一行显示)
# 2】button组件
- button组件用于创建按钮,默认块级元素
# 3】view组件
- 视图组件(块级元素,独占一行,通常用作容器组件类似于div)
# 4】image组件
image组件可以写成单标签,也可以改成双标签
image不导入图片也会是默认有自己的大小的:320x240
# 5】input组件
- input组件用于接收用户的输入信息,也是开发中非常常见的
# 6】scroll-view组件
- 用于实现局部滚动
获取远程仓库代码,使用git checkout tag名称(01,02,03...)
https://github.com/coderwhy/LearnMiniProgram