# 浅谈BFC
为什么会有BFC?BFC是什么?如何触发BFC?BFC可以解决什么问题?这些问题还有其他解决方案吗?
我们在页面布局时,经常会遇到各种烦人的问题,比如:明明说好了每个元素都是一个打包盒,那么打包盒外的元素应该不会受到打包盒内的元素的影响。可是事实上是这样的吗?

上面这一块高度出问题了。

上面这个两栏布局没有自适应。

上面这个垂直方向的距离好像不太对。
从理论上来讲,被包含在父元素里的元素是不会影响到父元素旁边的元素,但实际上并不总是如此。那有没有什么办法能让里面的元素和外部真正隔离开来呢?也许BFC可以实现。
# 我们需要明白其概念:
BFC:Block Formatting Context(块级格式化上下文)
W3C对BFC的解释:它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。当涉及到可视化布局的时候,Block Formatting Context提供了一个环境,HTML元素在这个环境中按照一定规则进行布局。
但其实我们只需要记住,BFC的目的就是:形成一个完全独立的空间,让空间中的子元素不会影响到外面的布局。

我们通过为元素设置一些CSS属性,就能触发这一空间。以下是四种最为常见的触发规则:
float不为noneposition不为relative和staticoverflow为auto、scroll和hiddendisplay的值为table-cell或inline-block
# 通过BFC来解决一些常见的问题:
# 第一种问题:解决浮动元素令父元素高度坍塌的问题。
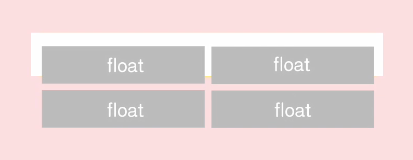
假设页面中有一个父元素含有几个子元素:

当这几个子元素全部设为浮动时:float:left,会发生父元素高度坍塌

这是因为浮动的这些子元素脱离了文档流,被提起来形成新的VIP队列。而且在这个VIP队列下方的普通队列元素无法触及它,父元素容器也检测不倒它的存在无法被它撑开。

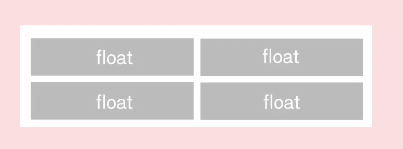
这时候就需要使用上面说到的这些属性来触发BFC。触发了BFC的容器就是页面上的一个完全隔离开的容器,容器中的子元素绝对不会影响到外面的元素,触发了BFC的父元素在计算高度时,不得不让浮动的子元素也参与进来(变向的实现了清除内部浮动的目的)。

# 第二种问题:解决自适应布局的问题
下面这图显示的布局在PC端网页中非常常见。(一般左侧蓝色框定宽,右侧土色框不定宽自适应宽度)


首先我们可以对左边蓝色框设置浮动float:left,让它脱离文档流,使得同他是兄弟的右边黄色框宽度设为100%。形成下面这样的布局。

然后我们对黄色框触发BFC使得里面的元素不受到外界影响。

# 其实还有很多中方法解决这个两列自适应问题
①
②
③
# 第三种问题:解决外边距垂直方向重合问题(外边距坍塌)
我之前在外边距坍塌的文章里面提到过,这里就不多讲了 。