# css属性继承和优先级算法
# 一、css属性继承
# 可继承的:
font-size、font-family、color
当元素的一个继承属性(inherited property)没有指定值时,则取父元素的同属性的计算值(computed value)。只有文档根元素取该属性的概述中给定的初始值(initial value)(这里的意思应该是在该属性本身的定义中的默认值)。
# 不可继承的:
border、padding、margin、background-color、width、height
当元素的一个非继承属性(在Mozilla code 里有时称之为reset property )没有指定值时,则取属性的初始值 initial value(该值在该属性的概述里被指定)。
# 二、css优先级算法
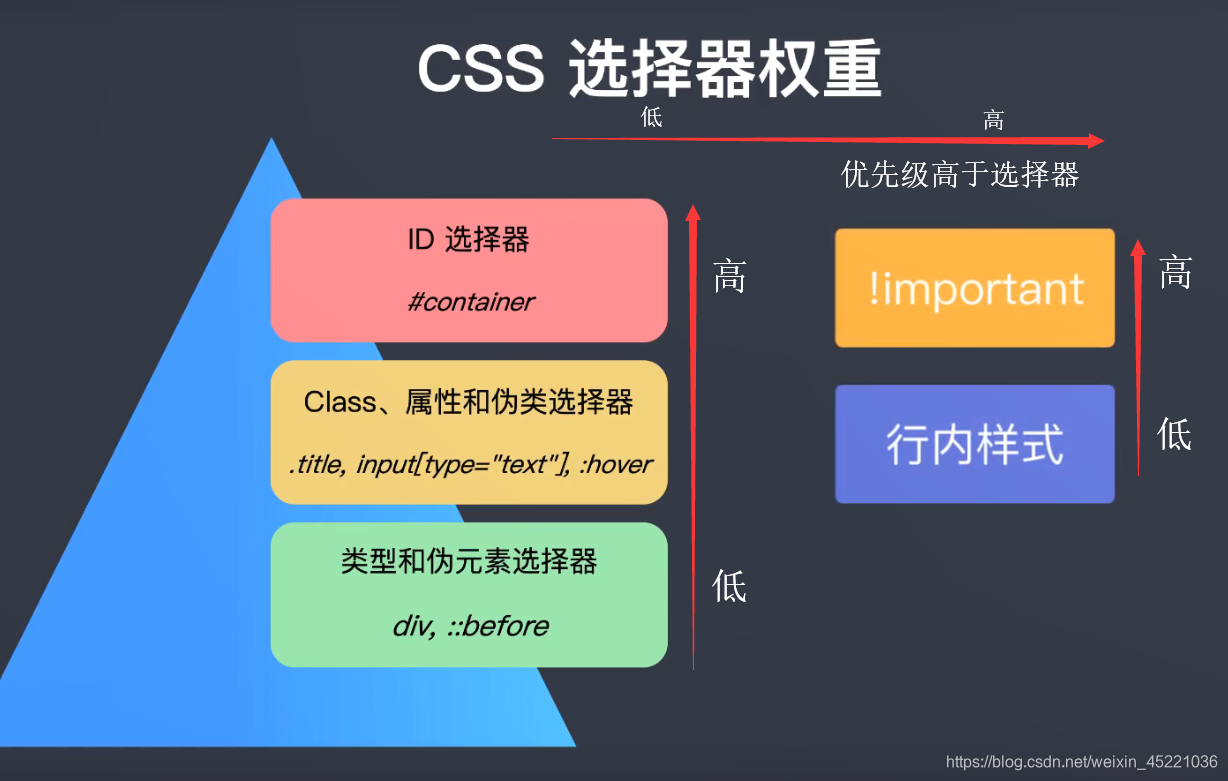
# CSS选择器优先级(特异性)
是指在给HTML元素运用样式时,如果有多个CSS选择器同时指向了这个元素,那么优先级高的选择器的样式将最终运用到这个元素上。
# CSS选择器权重计算

在计算权重的时候可以用一组向量标志来表示(0,0,0,0)
(计算的时候就相当于第一位*1000+第二位*100+第三位*10+第四位*1)
第一位:行内样式(在有行内样式的时候变成"1")
第二位:ID选择器数量
第三位:Class、属性、伪类选择器的数量
第四位:类型和伪元素选择器数量
如果最后计算权重相同,那么以定义顺序靠后的选择器优先,或者有**!important**标记优先

# 举个栗子:
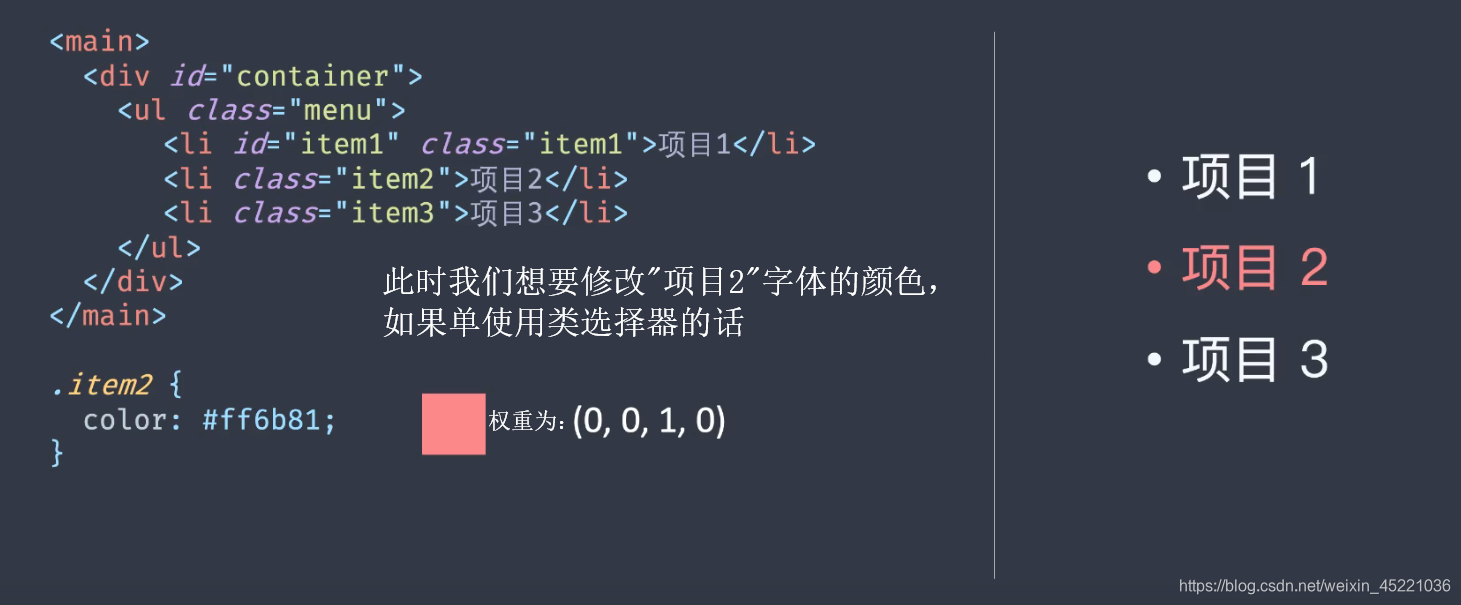
我们想要修改“项目2”字体的颜色,此时显示粉色

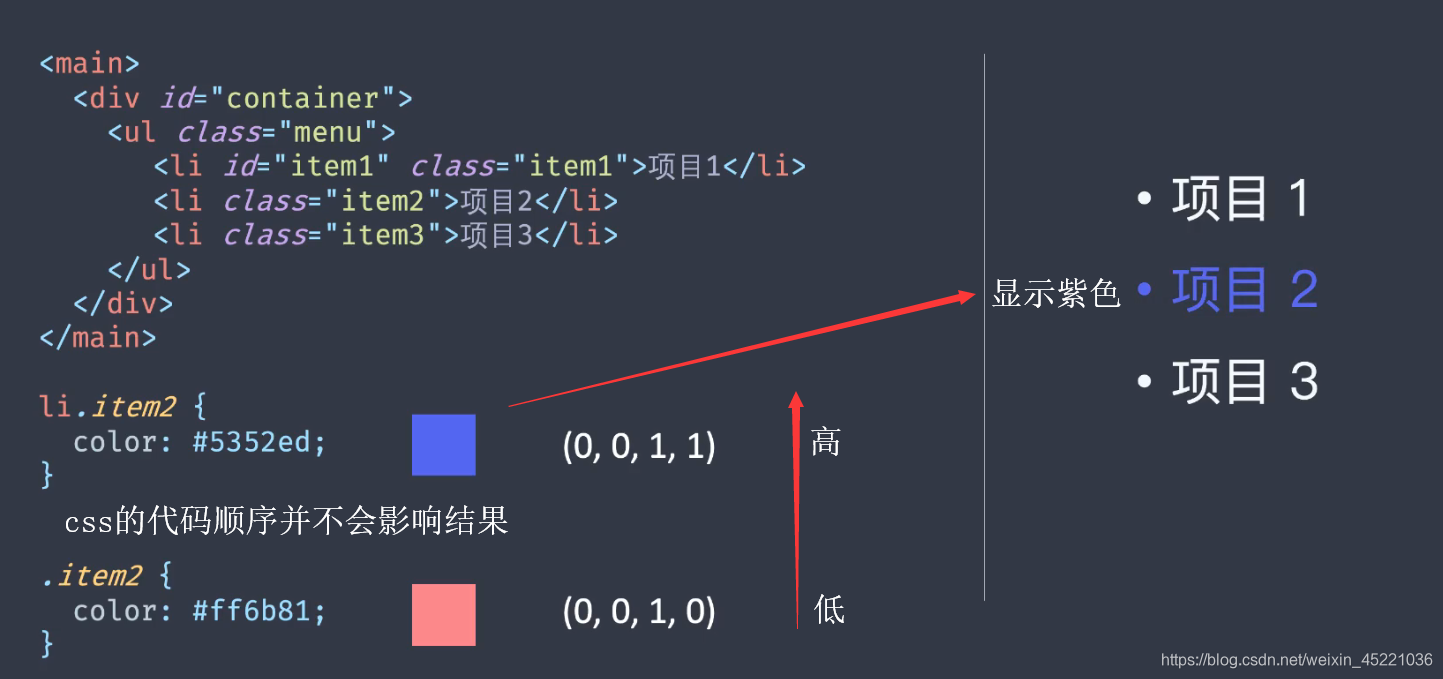
还可以添加不同权重的选择器,来提高优先级,所以最终显示蓝色

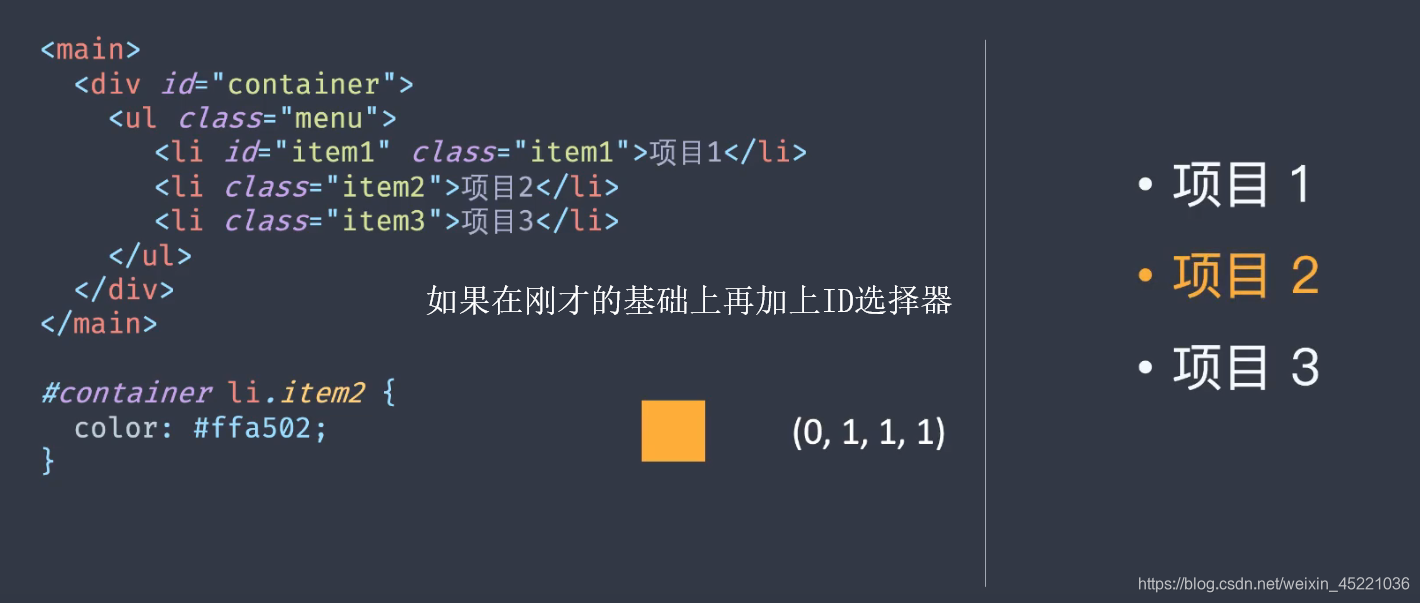
在刚才的基础上再加上一个ID选择器,此时权重变成(0,1,1,1),此时显示黄色

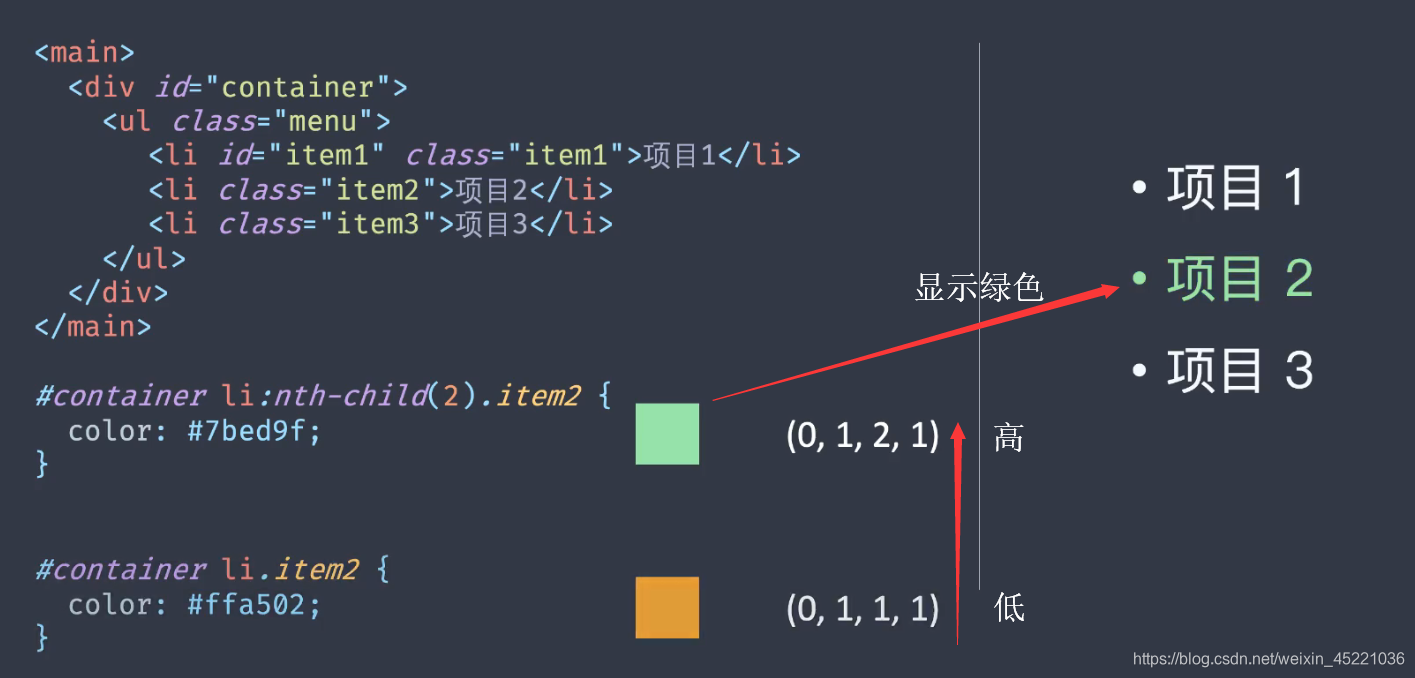
如果我们再加上一个伪类选择器的话权重变成(0,1,2,1)高于下面的(0,1,1,1),所以此时最终显示的是绿色

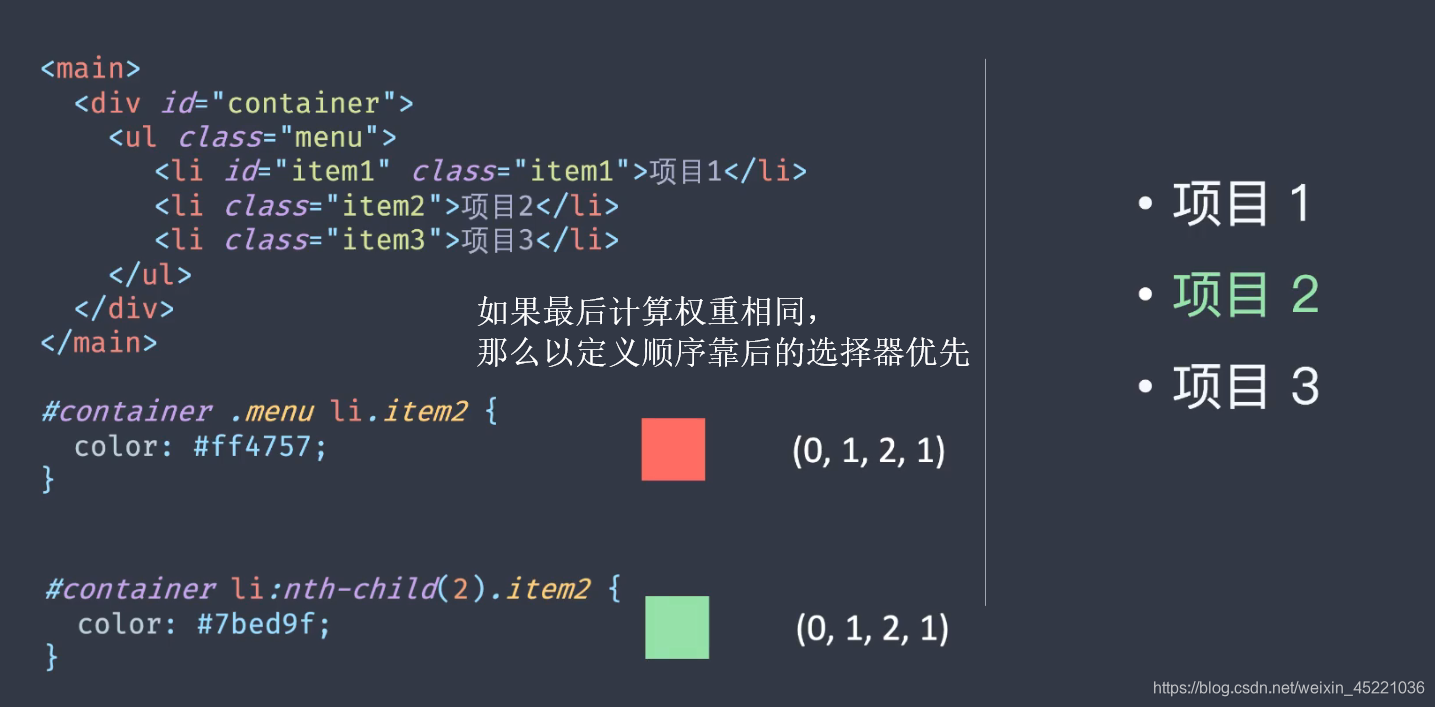
如果权重相同的话,那么是以代码中定义的顺序靠后的选择器优先执行,所以此时显示的还是绿色

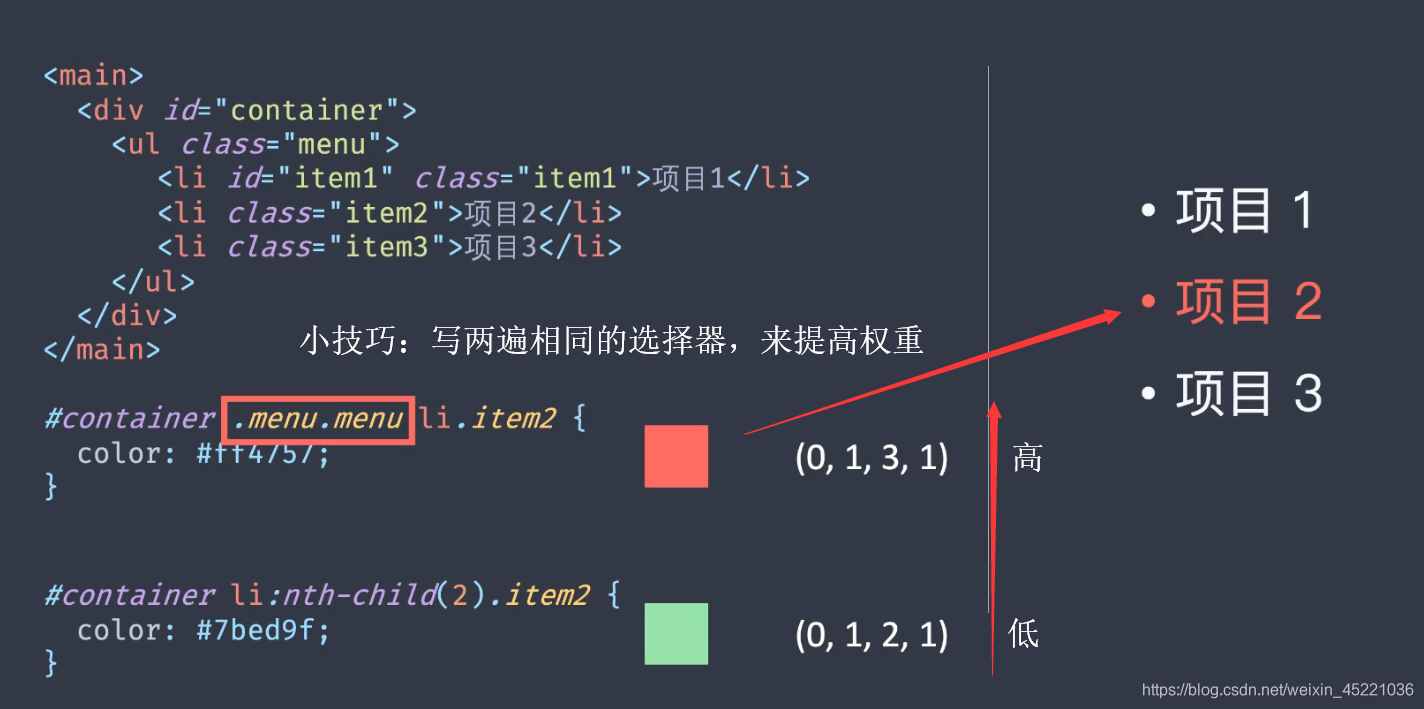
这里有个小技巧,写两遍选择器,来提高权重,此时(0,1,3,1)高于(0,1,2,1),所以显示红色