# 外边距塌陷问题
# 我们需要知道什么时候会出现外边距塌陷这样的问题:
1.垂直方向,不是水平方向,也就是说margin-top和margin-bottom才存在这样的问题。
2.块级元素,不是行内元素,也不是行内块级元素。也就是说只能是display:block才存在这样的问题。
# 首先我们来看两个栗子:
# 栗子一:兄弟之间外边距塌陷
<style>
#bro1{
width:500px;
height:100px;
background:#f000f0;
}
#bro2{
width: 500px;
height:100px;
background:#0000ff;
}
</style>
<body>
<div id="bro1"></div>
<div id="bro2"></div>
</body>

此时我们在bro1上加底部外边距和bro2上加顶部外边距。
.bro1{
margin-bottom:50px;
}
.bro2{
margin-top:50px;
}
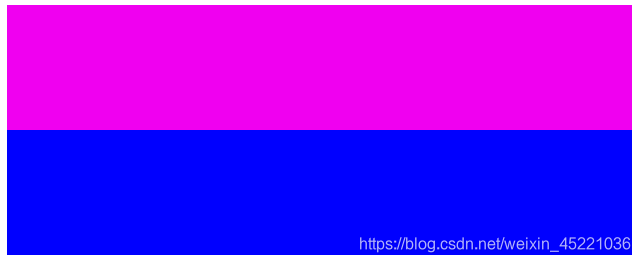
按道理说,bro1和bro2之间的距离应该是100px,如下图的情况:

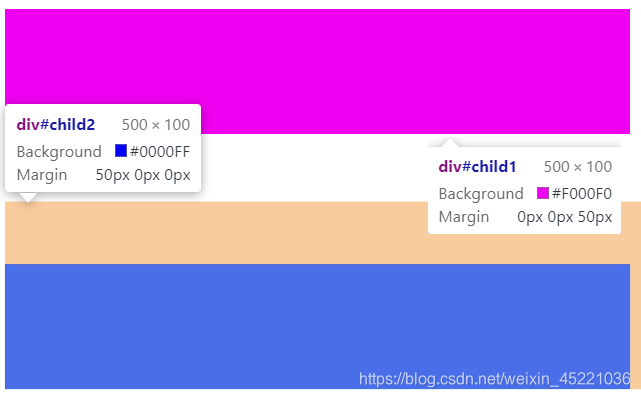
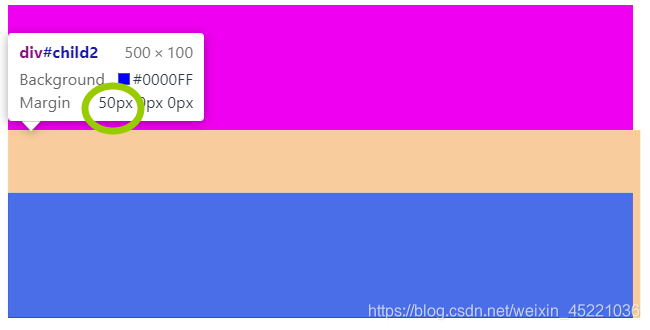
但是结果是bro1和bro2之间的距离是只有50px,并没有出现叠加的情况,而是重叠。这就是外边距塌陷的结果。

# 我们的解决办法是:
/*增加左浮动 或 转换为行内块*/
/*float: left; !* 1.设置左浮动 解决外边距margin 合并问题呢*! */
/*display: inline-block; !*2.转换为行内块 解决外边距margin 合并问题*!*/
# 栗子二:父子元素之间的外边距margin合并问题(外边距塌陷)
<style>
#father{
width: 200px;
height: 200px;
background: #f000f0;
}
#child{
width: 100px;
height: 100px;
background: #0000ff;
}
</style>
<body>
<div id="father">
<div id="child"></div>
</div>
</body>

此时我们在child上加上顶部外边距
#child{
margin-top: 20px;
}
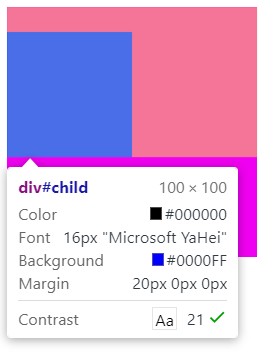
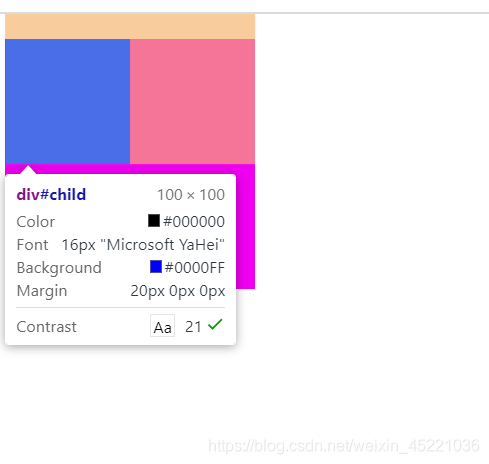
并没有出现我们正常思维想象的下图这种情况

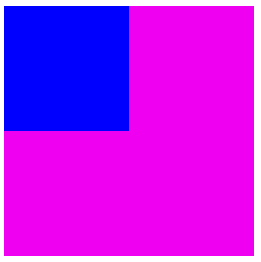
而是实际上是下面这样的,child的外边容器和child整体都下移了20px,这就是外边距塌陷的结果。

# 我们的解决办法是:
父元素添加代码段:
/*border: 1px solid transparent; !*方法1*!*/
/*float: left; !*方法2*!*/
/*position: absolute; !*方法3*!*/
/*padding: 1px; !*方法4*!*/
/*display: inline-block; !*方法5*!*/
/*overflow: hidden; !*方法6*!*/
/*overflow: auto; !*方法7*!*/