# 参数的传递问题(变量基本类型和引用类型区别)
①首先我们要明白ECMAScript中所有参数传递都是值,不可能通过引用传递参数
下面这种基本变量类型很好理解,传入进去的是一个a变量对应的值,在函数里面对应执行打印出的结果都很能理解,函数执行完毕之后函数立即被销毁,如果不在函数内部进行return或者set操作是不会改变函数以外的结果的,所以此时最后的打印依然是原来的值。
function text(tem){
console.log(tem)//leihao等同于tem="leihao"其中a的值直接给了参数
tem="name"
console.log(tem)//name
}
var b="leihao"
var a=b
text(a)//此时a和b都是指向同一个栈空间"leihao",属于基本变量类型,参数是值传递,a的值直接给了参数,并不是把a给了参数
console,log(a)//leihao
 ①数组和对象都是引用变量类型
①数组和对象都是引用变量类型
首先我们要明白:数组和对象其实是存在于堆空间的,引用变量只是保存他们处于堆空间的地址来指向这些数组和对象。
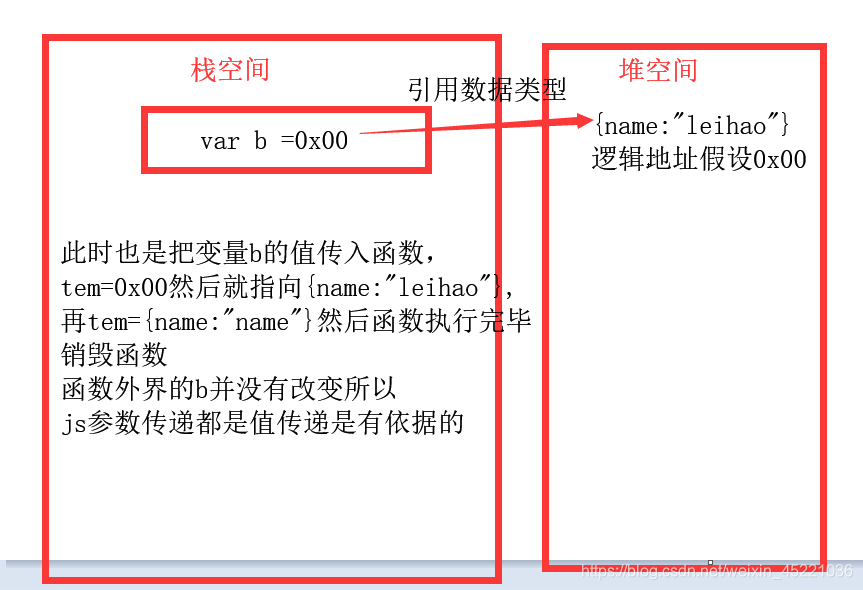
下面这个例子,就印证了ECMAScript中所有参数传递都是值,虽然向函数传递的参数是引用变量类型,但是传递进入函数的是在栈空间的变量(这个变量也就是指向对应堆空间的地址),在函数内部对这个变量进行赋值操作,并没有影响到堆空间的数据,只是影响到了一个引用。所以这种情况可以和上面第一种情况当成一回事。
function text(tem){
console.log(tem)//{name:"leihao"}
// tem.name="name"
tem={name:"name"}
console.log(tem)//{name:"name"}
}
var b={name:"leihao"}
text(b)
console.log(b)//{name:"leihao"}

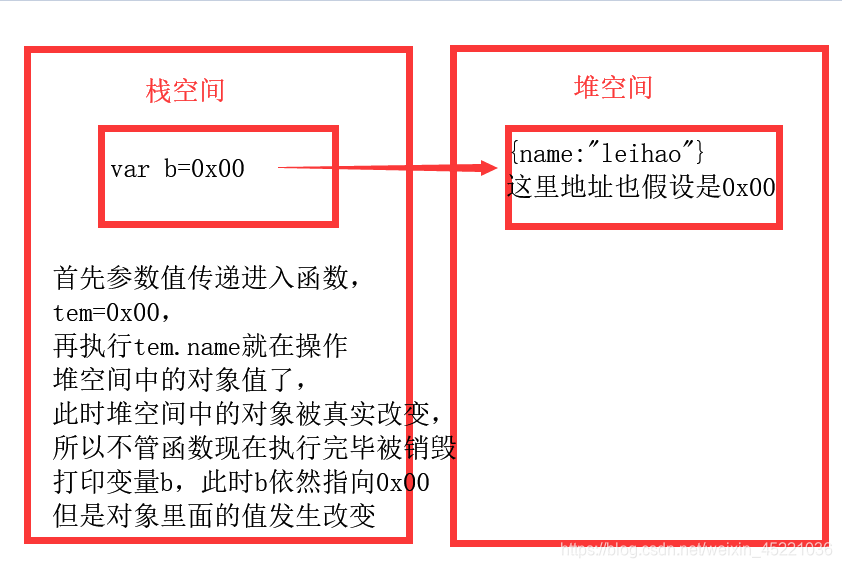
在函数中通过“对象.属性”的操作,就相当于在操作堆空间了,所以影响到了函数以外的变量的指向地址的值,虽然函数执行完毕被销毁了,但是引用变量指向的地址的值发生了改变,所以此时函数里不需要return或者set操作就会影响到函数外部。
下面是打印结果:
function text(tem){
console.log(tem)//{name:"leihao"}
tem.name="name"
// tem={name:"name"}
console.log(tem)//{name:"name"}
}
var b={name:"leihao"}
text(b)
console.log(b)//{name:"name"}函数外的变量被改变